Speaker notes from my February 25, 2025 presentation at Convey UX.
Knowledge Management for Designers: Cultivating the Habits of Thought Leadership
Introduction
I am here today to talk about Personal Knowledge Management (PKM).
Personal Knowledge Management is the practice of capturing, organizing, and synthesizing information to enhance learning, creativity, and decision-making.
It’s a practice that is near and dear to my heart because it has been central to my career as a UX consultant.
The focus of this session
I want to differentiate personal knowledge management from organizational knowledge management. Personal knowledge management involves individual control and ownership, and it's done for your personal growth and benefit. Organizational knowledge management involves centralized governance and is designed to benefit the organization. Personal knowledge management may focus on professional learning and development or include personal interests. Today, I'm focused on using PKM in the professional domain.
Here is what I'm going to cover:
How PKM supports professional growth and creative thinking
A framework for creating and using a PKM system
Real-world examples from my system
Some “easy win” starting points to begin a PKM journey
This will be a whirlwind tour in the time we have today!
The new generation of PKM tools
PKM has been around for a long time, and I’ve used some form of it for over twenty years. However, a new generation of networked thinking tools, such as Obsidian, Roam Research, LogSeq, and Tana, have spurred increased interest in it lately.
A key innovation in these tools is bidirectional linking. I will explain how bidirectional linking works later in the presentation. Its key benefit is that it can uncover relationships between ideas you might otherwise not discover.
Another relatively new category of tools used for PKM is all-in-one workspace tools, such as Notion, Coda, and Anytype. Some of these tools also support bidirectional linking.
The goal for your PKM system
I want to step back from the attention-grabbing new generation of tools and discuss the overall goal of your PKM system. The goal is a PKM system that has enduring value for your interests and career goals.
And you don’t need fancy tools to accomplish that.
The basic PKM toolkit
I consider a basic PKM toolkit to include:
A quick capture tool to capture ideas you have in the moment (I use Drafts on iOS and Mac - see more about quick capture options)
A notes app to store your notes. Simple and free options include Apple Notes, Google Keep, or OneNote. These apps definitely work for the purpose! (See more about note app options)
A digital whiteboard app such as FigJam or Mural for visual thinking.
Information management versus action management
To set expectations, today I will discuss information management, not task and calendar management. While there are “all-in-one” apps that combine information and action management, I prefer to keep these separate.
Idea management versus life management
The other distinction I make is between idea management and life management. Today, I will discuss idea management, not life management, such as maintaining a store of important personal documents.
The three-stage PKM process
Let’s move from tools to talk about the information management process. I like to frame PKM as a three-stage process
Capture - Gathering and consuming information
Reflect - Synthesizing information
Express - Generating output to share with others
Because these stages are interlinked, I represent them as a set of overlapping circles.
Capture
The first stage is capture: gathering and consuming information. I'm going to talk about three types of capture:
Capturing ideas from your own mind
Capturing the knowledge and ideas of others
Capturing your past work
Capture/Ideas from your own mind
Our minds are always working, and thoughts and ideas pop into our heads. You want to capture these thoughts in the moment before they fade away and are replaced by other thoughts.
This is where a quick-capture inbox comes in. You want to have a readily available method for capturing fleeting thoughts. You can use a phone app like Drafts, voice memos, or a notebook if you always carry one. An easy-to-use quick capture system is a foundational element of a PKM system.
A key practice is regularly processing your quick-capture inbox. You might capture things you want to save as a task (send to your task management system) or a note (save in your notes system). There may be fleeting notes you don’t want to save, in which case, archive them.
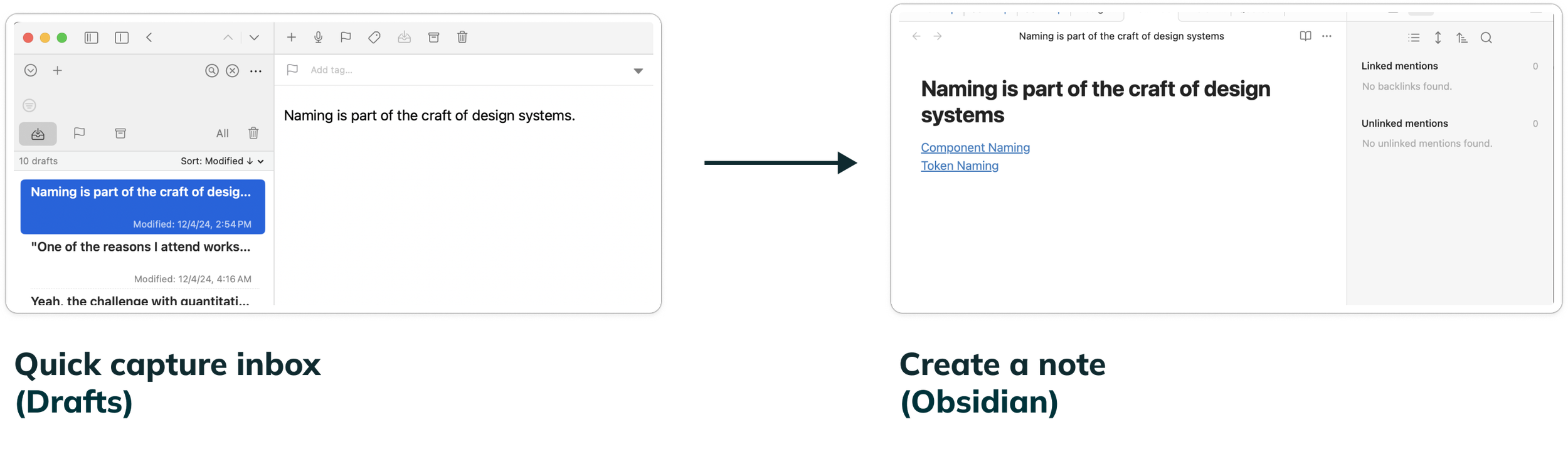
Below is an idea I captured in my quick capture inbox. I had an idea that naming things is part of the craft of design systems. This was an idea I might want to develop, so I created a note for it in Obsidian (my notes system). In Obsidian, I’ve linked this idea to two other notes in my system: Component Naming and Token Naming. I’ll demonstrate later how you can use this type of linking.
Capture/The knowledge and ideas of others
Capturing the knowledge and ideas of others involves content consumption: reading, listening, and viewing.
Here, people can fall off the tracks because so much content is available. What you don’t want to do is sign up for a read-it-later service, add a bunch of stuff to it, have it all pile up, and then just give up on the whole idea of it because it's so overwhelming. Let’s look at ways we can manage what we consume.
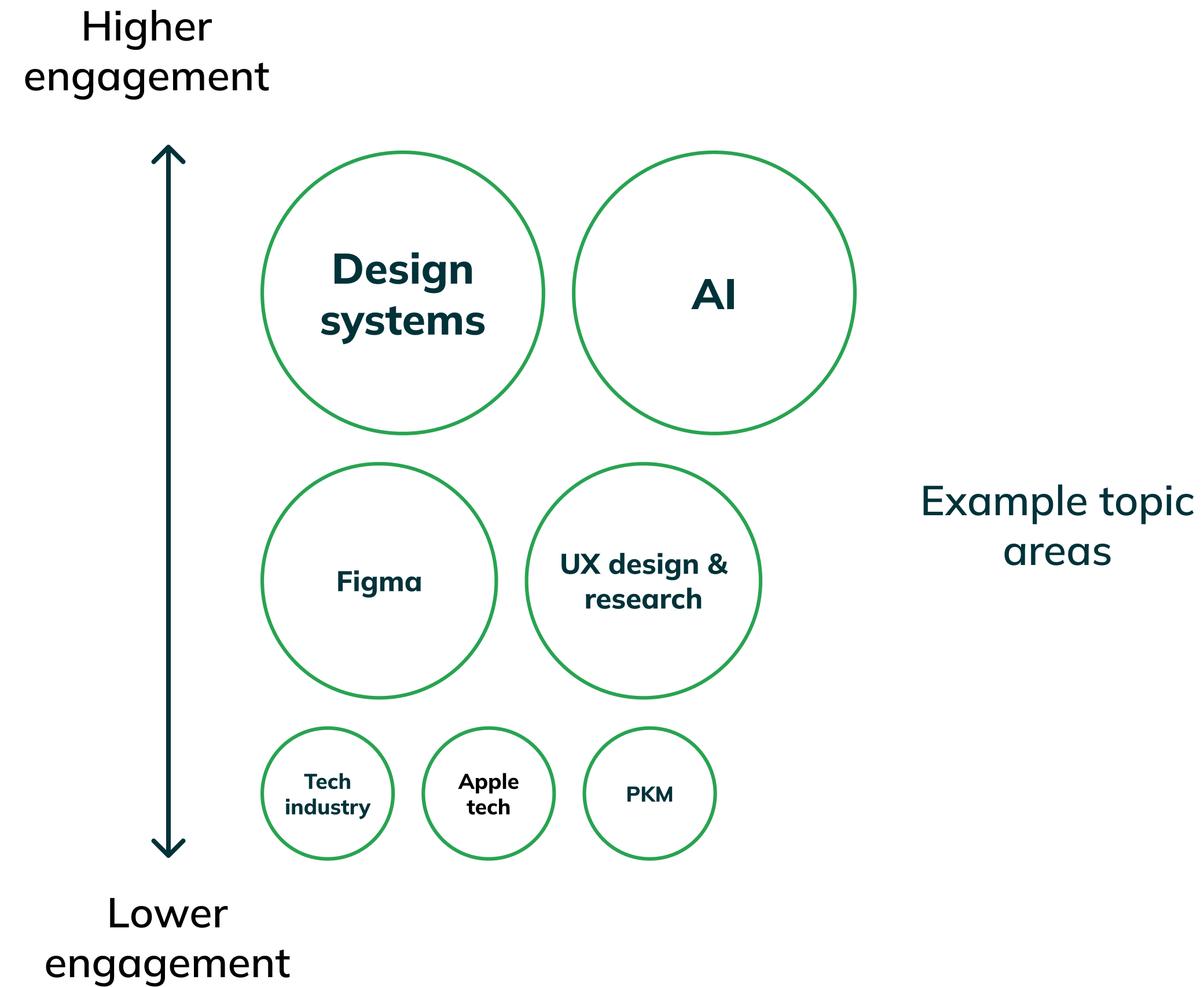
The first strategy is to allocate your attention intentionally. Think about your highest priority topics and engage most deeply with them. The diagram below illustrates my priorities. At the top are design systems and AI. Topics on the lower end of the scale are still of interest, but I engage with them less deeply.
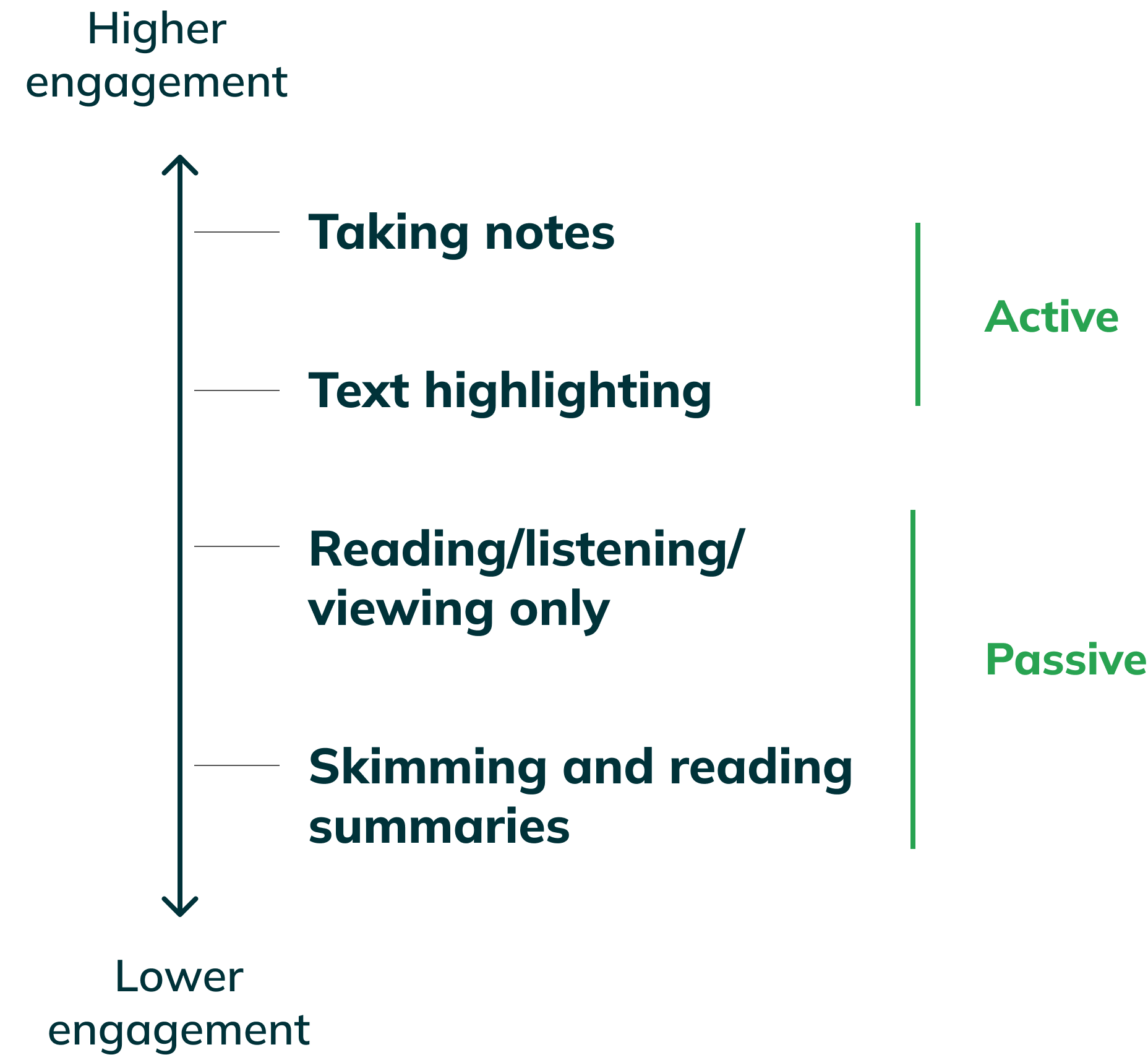
Next, consider how you want to engage with content. For the content that is most important to me, I engage deeply and actively by taking notes. For other content, I might be fine skimming or reading an AI summary.
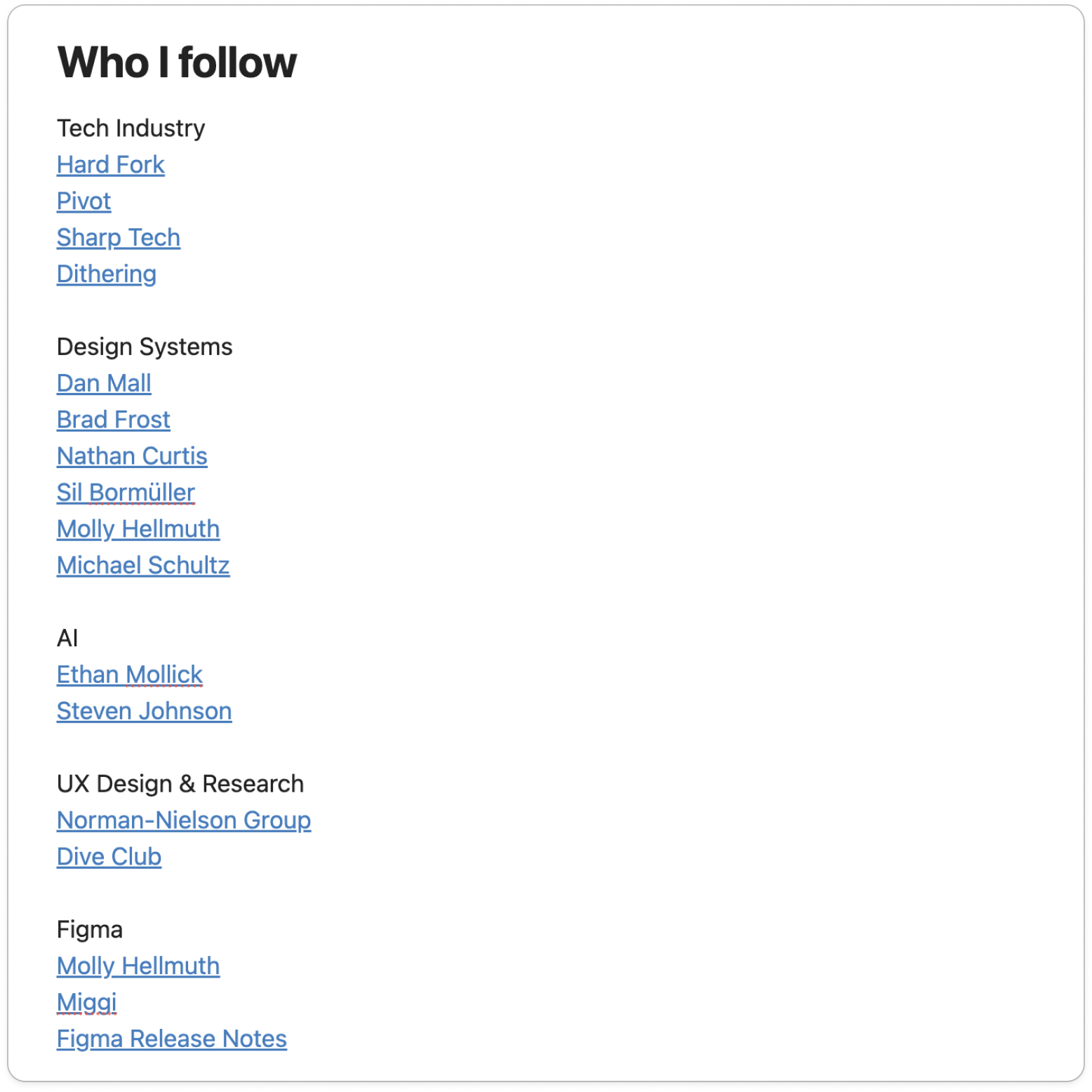
In this age of algorithmic feeds and AI-generated content, it’s important to curate a set of trusted sources you explicitly follow. I have a note in my notes system (Obsidian) listing the folks worthy of my deepest attention, as shown in the partial screen capture below.
My other piece of advice is to time-box and prioritize weekly content consumption. In Eisenhower matrix terms, PKM is important, not urgent. You need to intentionally make time for it.
For example, I target 30-60 minutes on weekdays and 1-3 hours on Saturday mornings. During the workweek, I usually spend most of my time scanning feeds and doing short-form reading. Early Saturday mornings are spent doing deeper reading outside of the demands of the work week. I’m also ruthless about clearing out my read-it-later queue. If I haven’t read something in two weeks, I remove it.
Small, consistent habits are the key to personal knowledge management. Cultivating new habits can be challenging. If you need help with habits, I recommend James Clear's great book, Atomic Habits.
How I like to take notes
I am a devotee of handwritten notes for deeper engagement with content. Substantial data shows that taking handwritten notes engages you more deeply and leads to more effective learning. Because I think handwritten notes are so important, I will discuss how I handle them.
There are two main options for handwritten notes: paper or a digital tablet, such as an iPad (using apps such as Goodnotes or Notability) or an eInk tablet (such as the ReMarkable, Onyx Boox, or Supernote). I’m a big fan of the ReMarkable because writing with it has a very paper-like feel while offering all the advantages of a digital tablet.
I take two different types of notes:
Learning and idea notes have enduring value.
Meeting and research notes (mostly) have time-delimited value.
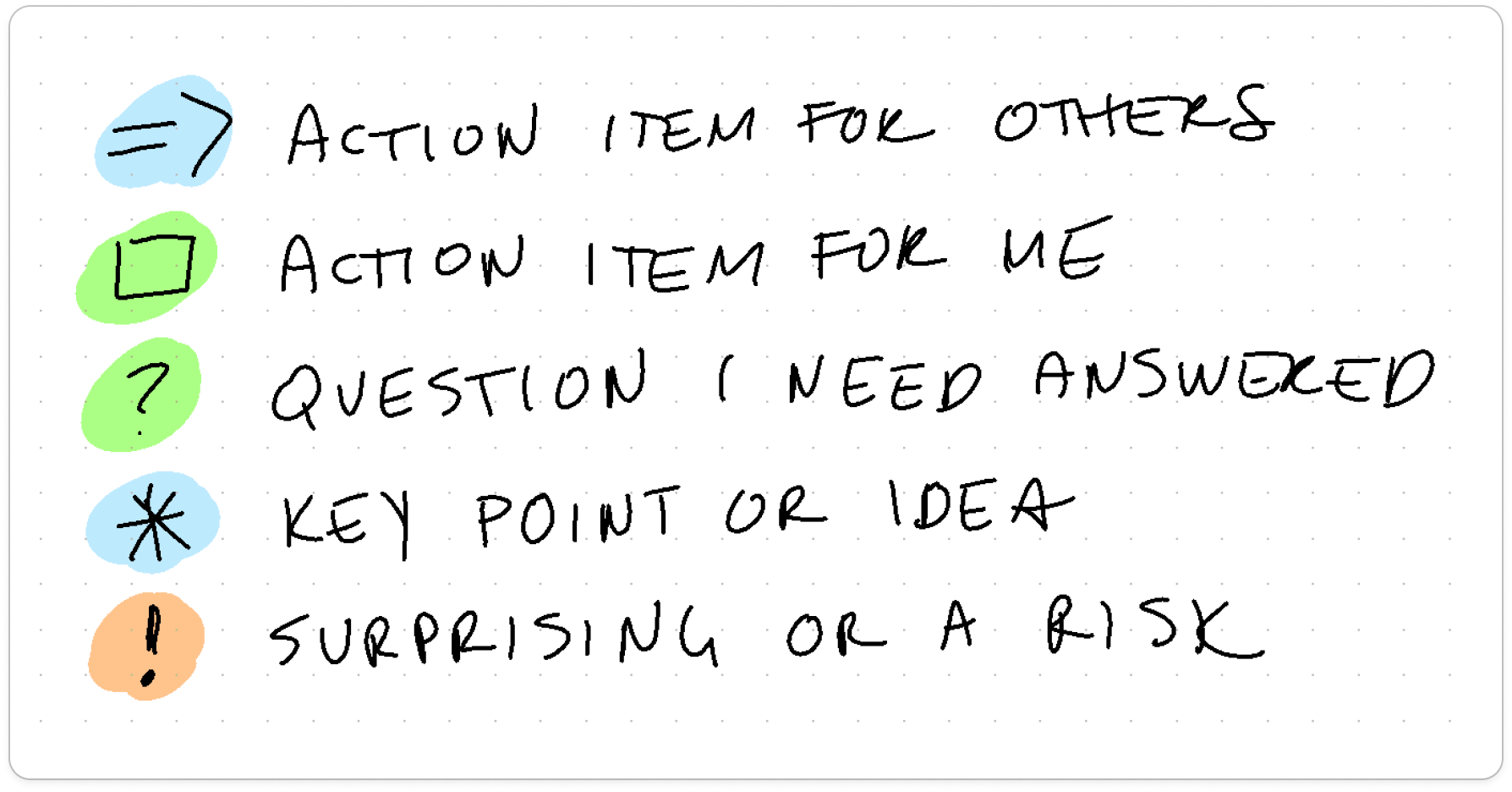
For meeting and research notes, I’ve developed a set of “note helpers” that make it quicker and easier to process my notes. As I write my notes, I flag actions for myself, action items for others, questions I need answered that I can’t ask at the moment, key points or ideas, and anything surprising or representing a project risk. The illustration below shows colored highlighting: I add this as part of process my notes after the meeting or session.
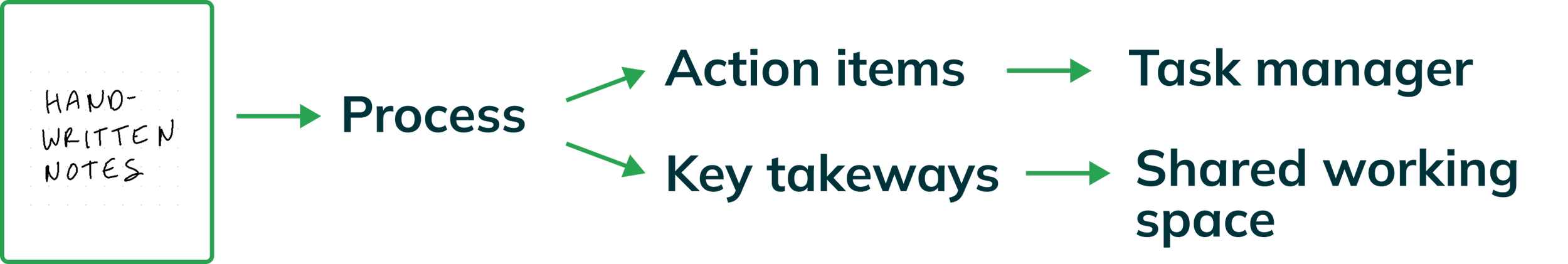
After taking these notes, I process them as soon as possible to identify action items and key takeaways. While my action items go into my task manager, key takeaways go into a shared workspace, such as a FigJam board or Coda document, to share with the team.
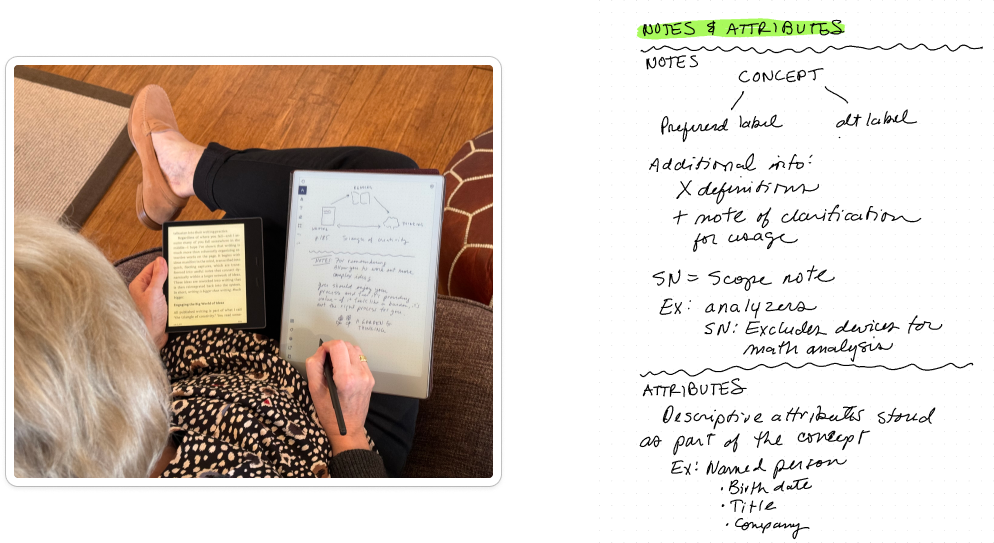
Book and long-form content notes have more enduring value to me. The photo below shows my setup for taking book notes. On the right are some notes from The Accidental Taxonomist, which I read to learn more about taxonomy as a discipline.
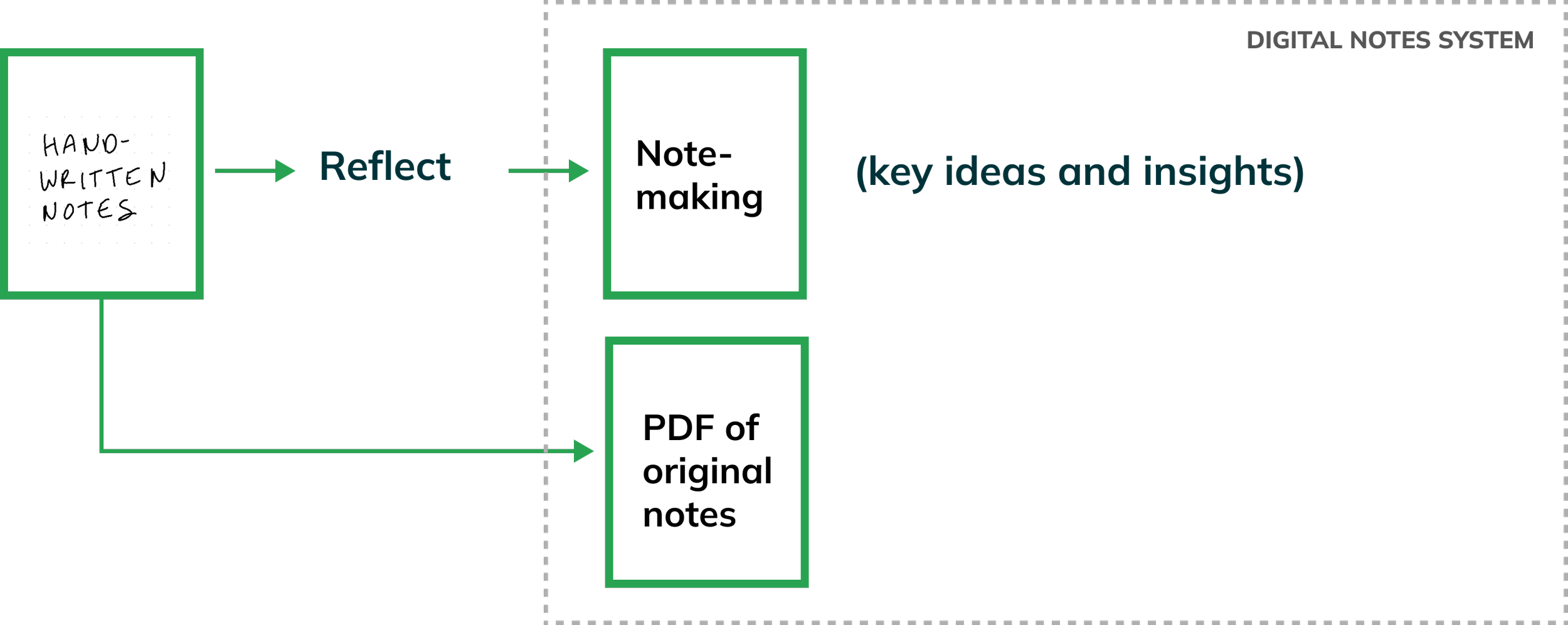
Here is how I processed these notes: First, I reviewed them and identified key ideas and insights that I thought were worth including in my notes system. Because taxonomy was an area I felt I needed to learn more about, this process helped me reflect on and process what I’d read. I also included a PDF of my original handwritten notes in my notes system for reference. If you use a tablet, you can easily export notes as PDFs. If you use paper, you can use an app like Scanner Pro to scan your notes and have them auto-send to the cloud.
One final workflow I want to mention is that most tablet note-taking applications have good handwriting-to-text conversion. I will use that when I want to import something I have handwritten more directly into my notes system.
Capture/Your past work
Some of the most essential learning you do is through personal experience - capturing your past work to leverage this experience is crucial!
As a consultant, I work on a project basis, so I maintain a project diary for each project. This diary includes daily project notes, a summarizing case study that I prepare at the end of the project, and links to all deliverables.
Another category of work you’ll want to capture is anything you’ve published, including social media posts, articles, and conference presentations.
Reflect
The next stage is Reflect. In Reflect, we are going to synthesize the information we’ve captured.
I want to start with this quote by Adam Grant.
"The hallmark of expertise is no longer how much you know. It's how well you synthesize. It's not enough to collect facts. The future belongs to those who connect dots.”
- Adam Grant, Organizational psychologist and bestselling author
The design field is undergoing seismic changes, and I believe the ability to synthesize information will become increasingly important in our design careers.
I use three main Reflect activities:
Connecting ideas
Note-making
Tending your garden
Refect/Connecting ideas
The first way to connect ideas is through bidirectional linking, which can be challenging to fully grasp without experiencing it firsthand. (I have a short video that shows how it works.)
On this page in Obsidian, you can see where I've created several links. I create these by putting double brackets around the terms I want to link, in this case, "Figma-Code Parity."
This link takes me to the page for this term, which shows me all the instances of that term across all pages that I have in my system. This includes pages where I’ve explicitly linked it (linked mentions) and where it occurs unlinked (unlinked mentions). In this example, I have only linked mentions.
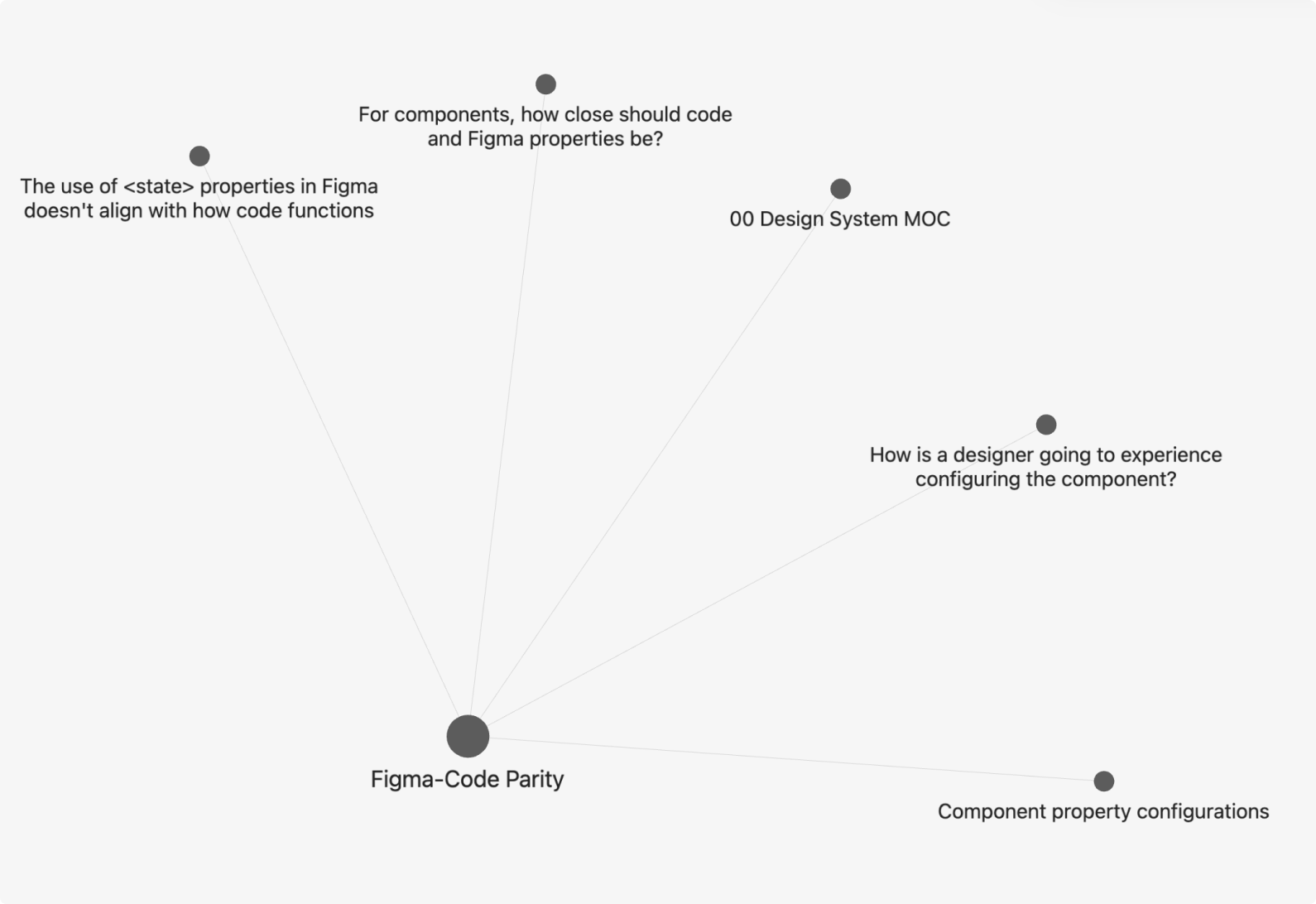
Here is Obsidian’s graph view of the Figma-Code Parity topic in my system, showing how it connects with related topics. The key is that building these connections is relatively effortless with apps like Obsidian.
For more on bidirectional linking, I recommend the book Duly Noted by Jorge Arango and Nick Milo's Linking Your Thinking YouTube channel.
—————
The next way to connect ideas is through tagging, which should be familiar to all of us. However, if you're using a notes app that doesn’t support bidirectional linking or don’t want to use bidirectional linking, you can still connect ideas by using a tagging scheme.
————-
Last but not least, you can connect ideas through visual association. To do this, you can put ideas into a free-form digital space such as FigJam or Mural and work with them.
Visual association is my favorite way to work with ideas at a high level. It allows us to see ideas, move them around, combine them in different ways, and spot patterns we might have missed.
Reflect/Note-making
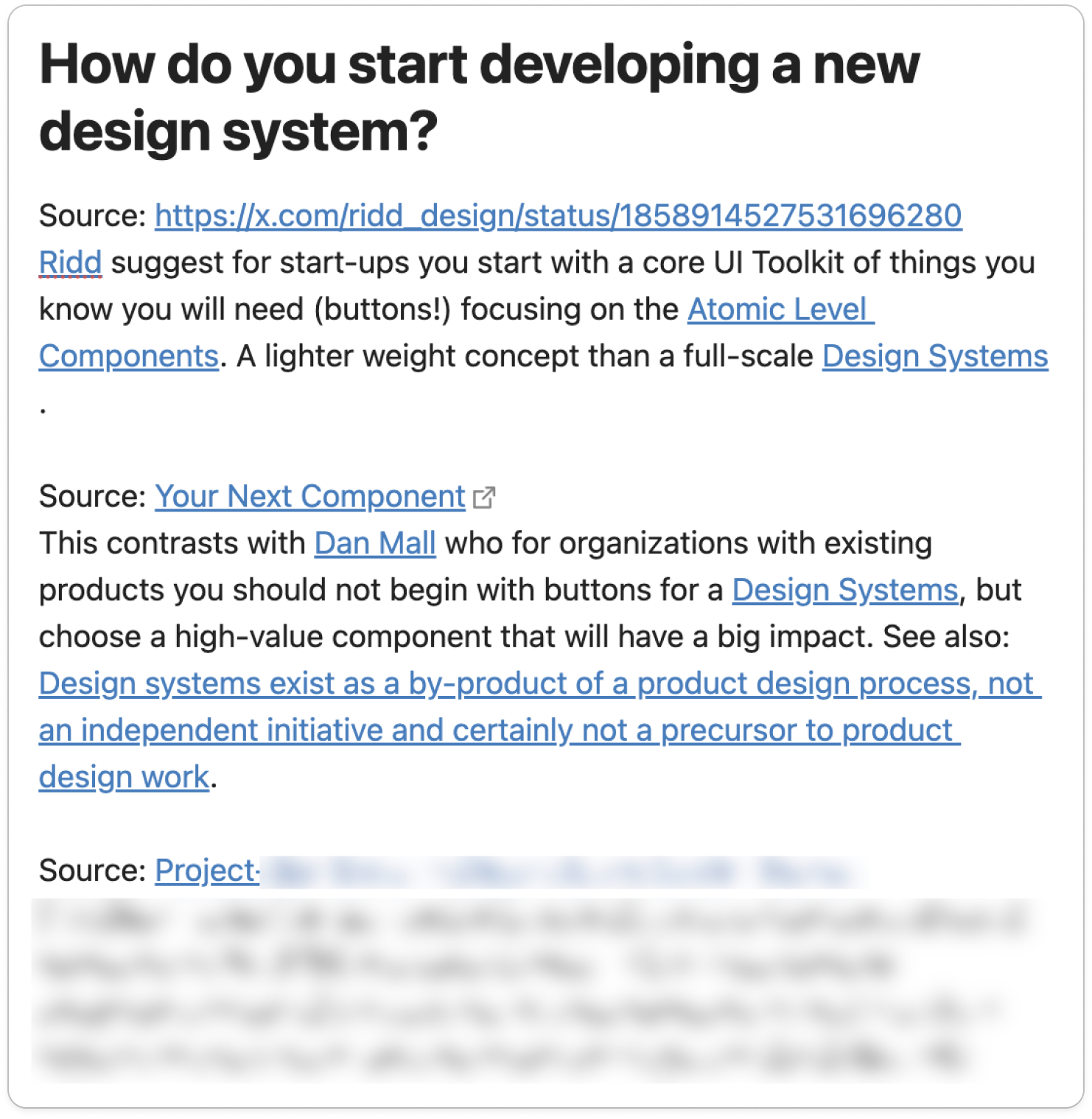
The next Reflect activity is note-making. Note-making is where you start developing your ideas. I have a note in Obsidian about the right starting point for creating a new design system. I’m comparing two viewpoints on this topic from people I follow and then adding my thoughts based on recent project experience.
You may also wind up doing what I call “ad-hoc” note-making. Clients or colleagues will sometimes ask me questions to justify an approach or understand an aspect of design. Where warranted, I capture these responses and pull them into my notes system.
—————
To recap the difference between note-taking and note-making:
“You take notes to learn and recall but make notes to generate.”
-Jorge Arango in Duly Noted
—————
Reflect/Tending your garden
The final reflect activity is Tending Your Garden. Jorge Arango coined the term in his book Duly Noted, and I like the metaphor of your notes system as a garden. You want to spend time regularly curating and refining your connections between ideas. This activity helps you spend more time with your notes and more time identifying potential connections.
Express
The final PKM stage is express: generating output to share with others. Express is where you more fully develop your ideas.
For written expression, I love this quote:
"Writing is thinking. To write well is to think clearly. That's why it's so hard."
-David McCullough, Pulitzer Prize-winning historian and author
Being able to express your ideas through writing is an essential professional skill, particularly if you are in or aspire to a leadership role.
Written content is one form of expression. You might also produce:
Visual content such as design concepts or illustrations
Audio content such as a podcast
Video content
The key concept is sharing what you create with others. Sharing has the advantage of allowing you to get feedback that can help you refine your thinking further.
If you're not ready to share with the Internet at large, you can share within a trusted community or team.
How does AI fit into PKM?
At this point, the elephant in the room might be where AI fits into the PKM process. It's hard to overstate the impact AI has had on how I work with information. I am going to share some ways I'm using AI now for PKM, with the understanding that AI is moving so fast that this could change in 6-12 months.
AI-generated summaries
I use AI-generated summaries to help scan and prioritize content in my reading queue. My read-it-later service, Readwise, has a Ghostreader feature that does a pretty good job of summarizing.
AI as a reading companion
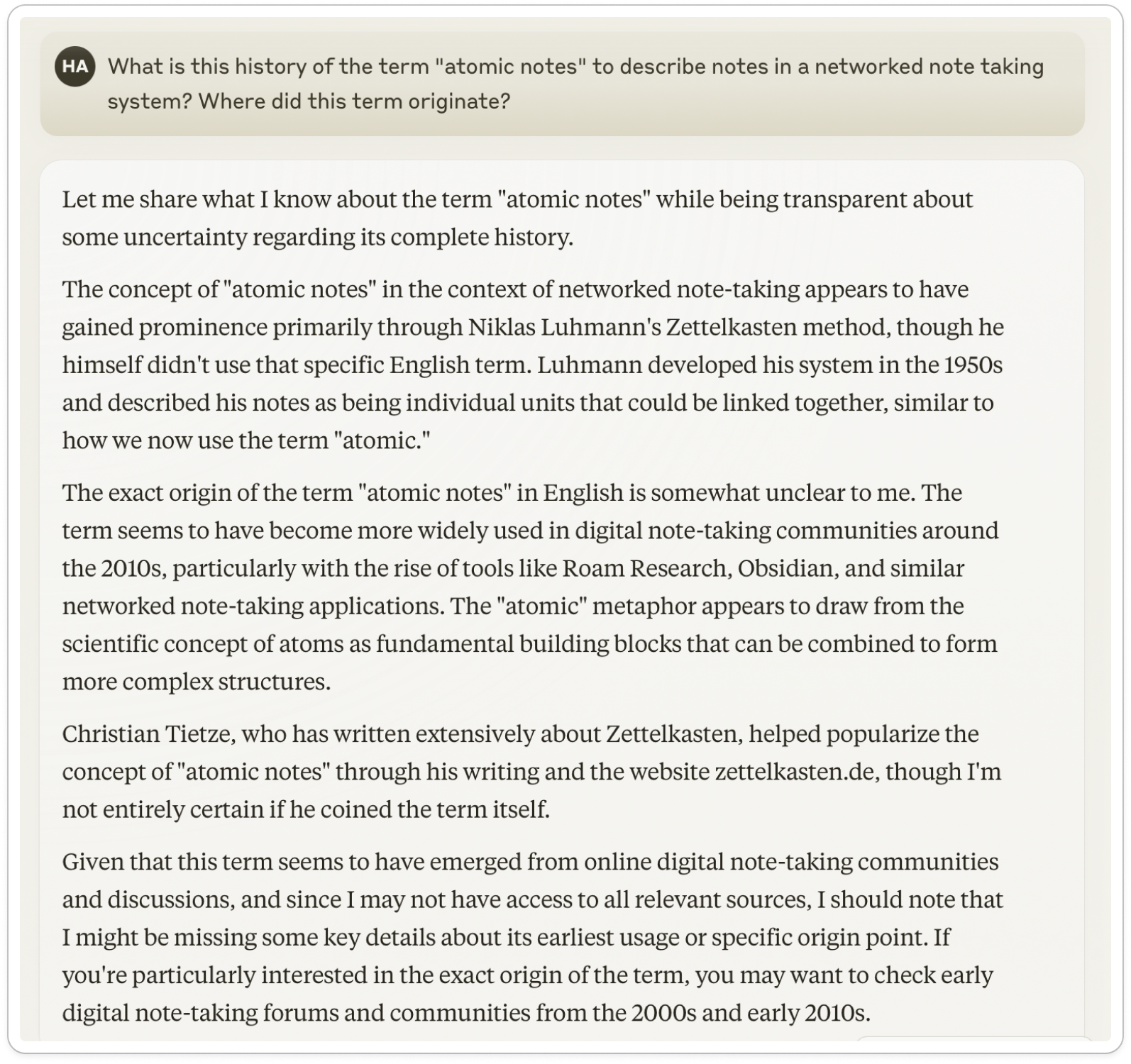
I also consider an LLM a reading companion to help me learn more about a topic or resolve confusion. In the example below, I'm asking Claude about the history of the much-discussed idea in the PKM community: the concept of atomic notes. I find these types of AI responses to be generally directionally correct, but I make sure I follow up with primary sources to confirm the information as needed.
AI as first pass reviewer
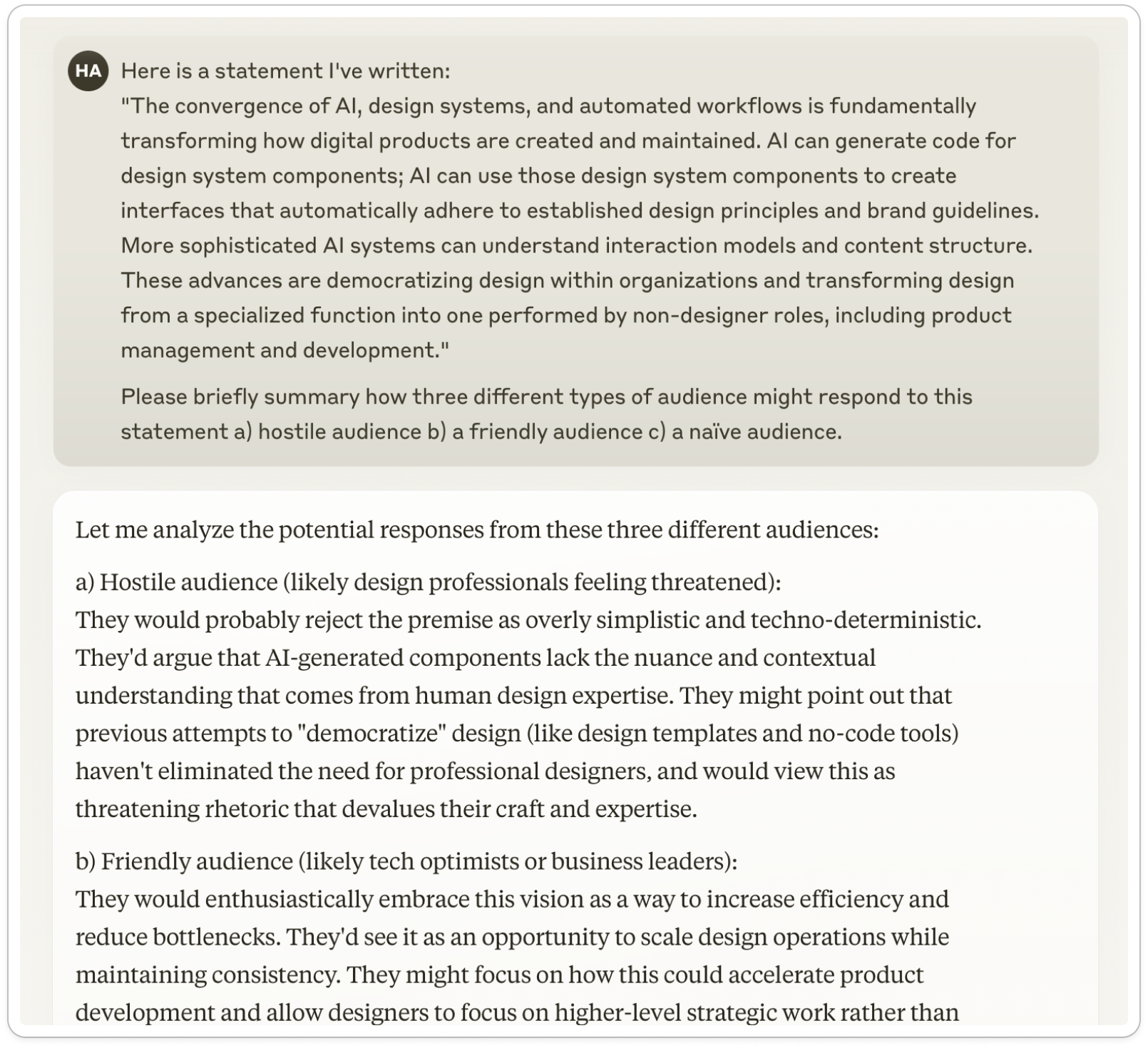
An LLM can be a helpful first-pass reviewer of my content. For example, Ethan Mollick suggests asking an LLM for three points of view: from a hostile audience, a friendly audience, and a naïve audience. In this example, I'm asking Claude for feedback on a statement I've made about the convergence of AI, design systems, and automated workflows.
Beware of cognitive offloading with AI!
When using AI for knowledge management, be cautious about cognitive offloading. Cognitive offloading occurs when you rely on external tools to think for you. Studies have shown this may lead to decreased cognitive engagement and skill development.
Remember that:
Reading AI summaries is not the same as reading for yourself.
Asking AI to solve a problem for you is not an effective way to learn.
"The point of PKM isn’t to stash ideas for later or to have a machine think for you, but to create a space that lets you think more effectively."
-Jorge Arango in Duly Noted
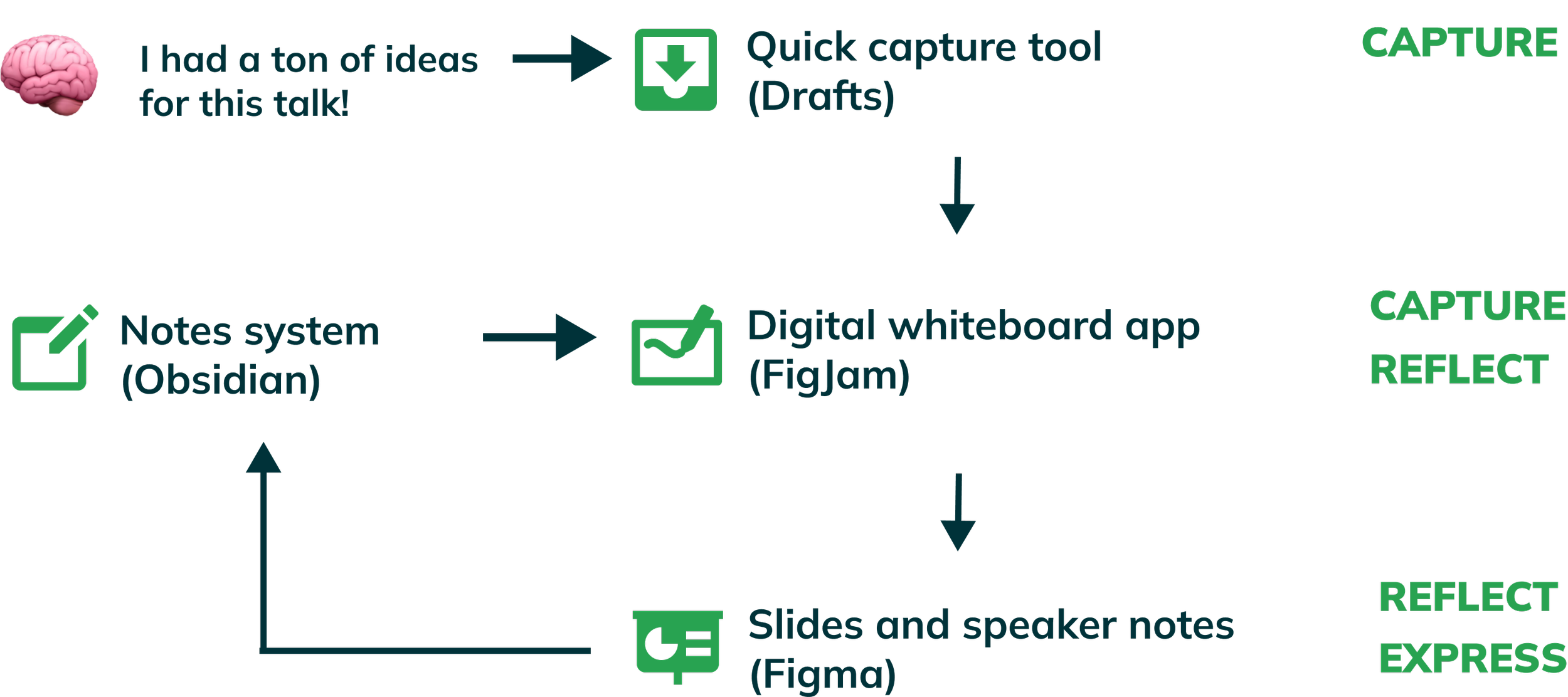
How I used my system to prepare for this talk
To illustrate my PKM process, I’ll outline how I used the Capture, Reflect, and Express process to prepare for this talk.
I had many ideas for the talk, and they might come anywhere at any time. I added these ideas to my quick-capture tool.
I set up a FigJam board for my topic. I added ideas to the whiteboard as I processed my quick capture inbox.
I also reviewed my notes in Obsidian and included ideas that were relevant to the topic, adding those to my FigJam board.
In FigJam, I structured and started grouping and making connections between ideas. This process got me to the three-stage framework of Capture-Reflect-Express.
I started drafting slides and speaker notes in Figma when I felt ready.
I gave a practice talk at Blink to get feedback on my ideas and overall presentation. I used that feedback to refine my talk.
The final step was capturing my work in my notes system (Obsidian).
Concluding thoughts
This talk has been a lot!
When I did my initial practice round, I heard comments like, "Heidi's incredible organization is making me anxious and ashamed, lol."
I don't want anyone to leave this talk feeling that way! What I've shared is part of a PKM system I've maintained for over 20 years. Rome was not built in a day!
“The best PKM systems are built in tiny tests. The worst PKM systems are built all at once.”
- Nick Milo, Linking Your Thinking
Some easy wins
I suggest you start with some of these easy wins:
Additional resources to get you started include:
Bidirectional Linking 101 (6-minute video)
Try some of these practices and see what works for you!
There is no one-size-fits-all PKM system. You can do a little (Capture) or a lot (develop an entire PKM pipeline spanning Capture, Reflect, and Express). And be prepared to adjust as your needs change or grow.